Page Slurp
Cart66 Cloud brings unparalleled security to WordPress e-commerce without sacrificing design. You can skin your secure pages ( View Cart, Checkout ) with your WordPress theme using a process called Page Slurp. This keeps an elegant flow throughout your entire site. When your customer moves from shopping on your site to your secure checkout page, everything continues to look exactly the same.
Page Slurp Template
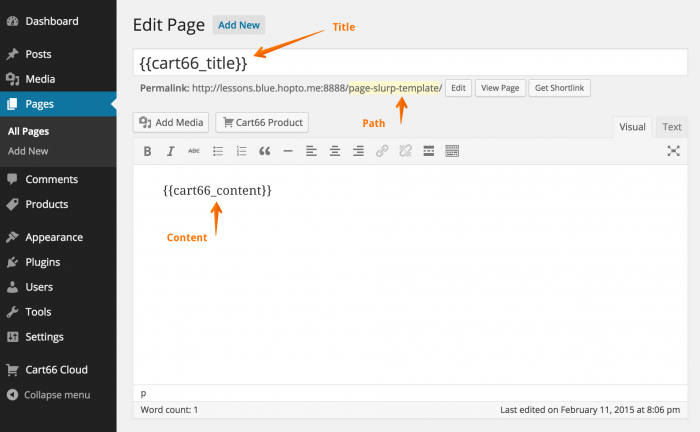
The Page Slurp Template is just a normal page on your WordPress site that will be used to clone your theme for your secure pages. There are three requirements for your Page Slurp Template:
Slug: The slug must be page-slurp-template
Title: The page title should contain the {{cart66_title}} token
Content: The page content should include the {{cart66_content}} token
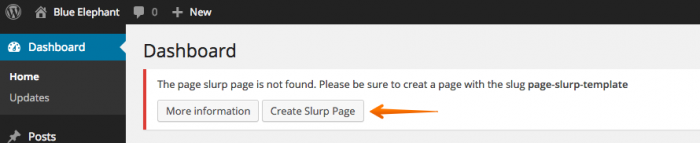
When you first install Cart66, if the page slurp page is not found in your WordPress site, it will offer to create the page for you by showing you a notice like this.

Click the Create Slurp Page button and Cart66 will create your slurp page meeting all the requirements listed above.
There is nothing particularly magical about the slurp page. It is just an ordinary WordPress page that happens to contain a couple special tokens that Cart66 uses to customize the content of the page depending on how and where the page is to be used. You are welcome to view the page and even customize it to your liking just as you would with any other WordPress page.

How The Page Slurp Template Is Used
Your secure pages such as your View Cart page and your Checkout page will use your page slurp template. Also the customer receipt page will use this template. The tokens on the page are replaced with context specific content. For example, the {{cart66_title}} tag is replaced with "Receipt" when the page slurp template is used to show your customers their receipts.
Tips For A Good Page Slurp
There are a few things that can help you get a good page slurp template.
500px Wide: Keeping in mind that this page is going to be used for your checkout page as well as your view cart page, it's a good idea to make sure there is plenty width, at least 500px or more, in the content area.
No Sidebar: Along the lines of keeping the content area wide enough, it's a good idea to choose a full-width page template if your theme provides one. Removing the sidebar also keeps the page free of other distractions which may interfere with your customer completing the checkout process.
No Forms: Remove all forms including site search forms from your page slurp template because they will contain insecure links back to your WordPress site. This will cause the SSL lock not to show up on your secure pages.
No Dynamic Content: Remove things like Twitter feeds, Facebook posts, and recent blog posts from you page slurp page. Once Cart66 has slurped your page, it securely stores the content in the cloud and does not run any dynamic content. That means that your recent posts and latest tweets will not get updated unless you re-slurp your page later. The content for the page is essentially cached in the secure cloud.
Custom Page Template: If your theme doesn't provide a full-width layout or or have some special needs. You can make your own page template to use for your page slurp page. See this tutorial for how to create a custom page template in WordPress.
Slurping Your Page
Once you have your page looking the way you want, log in to your Cart66 secure management console. You can get there from within your WordPress admin using the secure console link or you can log in directly at https://manage.cart66.com
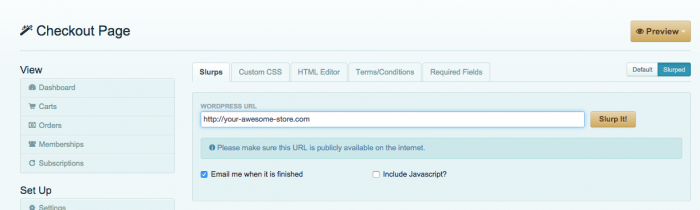
Once you are in your Cart66 secure management console, navigate to Customize -> Checkout Page. You will see a text field with the URL for your WordPress site. Make sure this is the URL to the root of your site, not a subdirectory of your site. You also need to make sure this URL is publicly available without having to be logged in to your WordPress site. If you have your site in maintenance mode, you will need to disable maintenance mode while the slurp is running. After the slurp is complete, you can put your site back in maintenance mode.
There are a handful of themes that have javascript transitions and loaders, but the vast majority of the time you do not need to check the Include Javascript option. A lot of things happen during a page slurp to make sure your WordPress theme is securely cloned into the cloud. So it may take a few minutes for the slurp to complete. If you'd like, you can get an email notification when the slurp is complete so you don't have to wait. Just remember to leave you page slurp page open to the public until the slurp is complete.
When you're ready, hit the Slurp It! button.

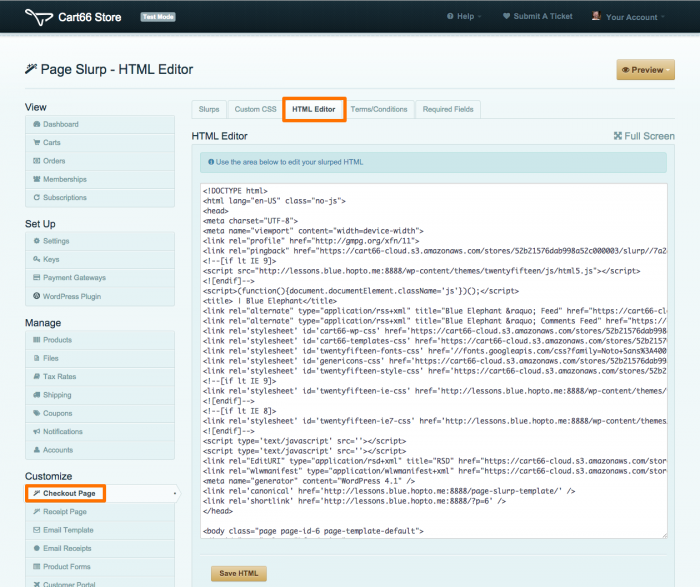
Tweaking Your Slurped Page
After you slurp your page, you may see a few little things that you'd like to modify. You have complete access to the HTML markup for your slurped page through your secure management console.