Show And Hide Content With CSS
Cart66 dynamically includes certain CSS styles when visitors are signed in and when they are not. You can create a custom and dynamic experience on your WordPress membership site using these CSS classes to show and hide elements based on whether or not the visitor is signed in.
The two classes of interest are cm-signed-in and cm-signed-out. When a visitor is signed in, all elements with the class cm-signed-in are visible and elements with the class cm-signed-out are hidden. When a visitor is signed out, the opposite is true.
| CSS Class | Visitor Is Signed In | Visitor Is Signed Out |
|---|---|---|
| cm-signed-in | visible | hidden |
| cm-signed-out | hidden | visible |
In other words, you can remember it like this:
- Show when signed in
cm-signed-in - Show when signed out
cm-signed-out
Dynamic Menu Items
A great way to use these classes is to dynamically show certain menu items based on whether or not the visitor is signed in. The Sign In and Sign Out menu items are great examples.
- If a visitor has not signed in, show the menu item to Sign In
- If the visitor is already signed in, show the menu item to Sign Out
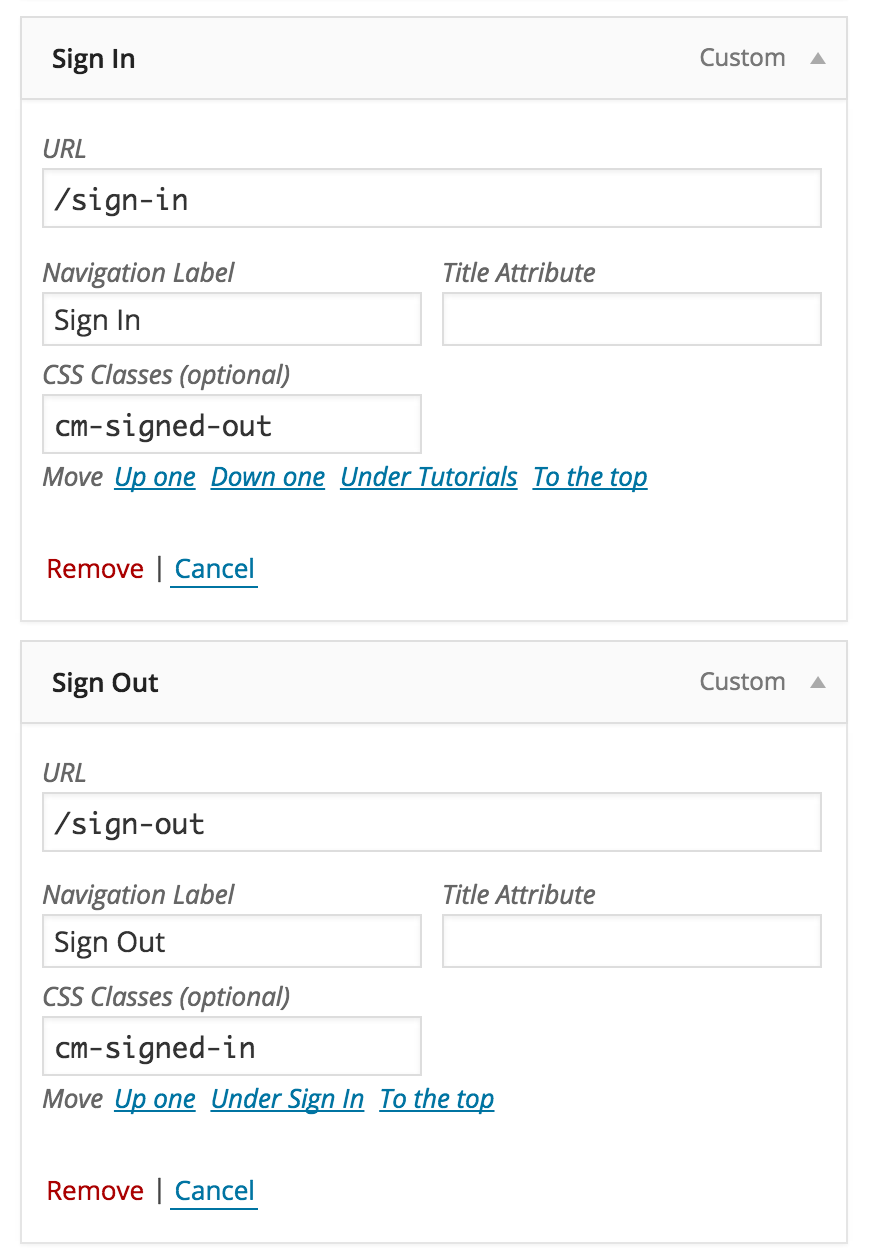
Add two custom menu items to your menu for signing in and out as shown here:

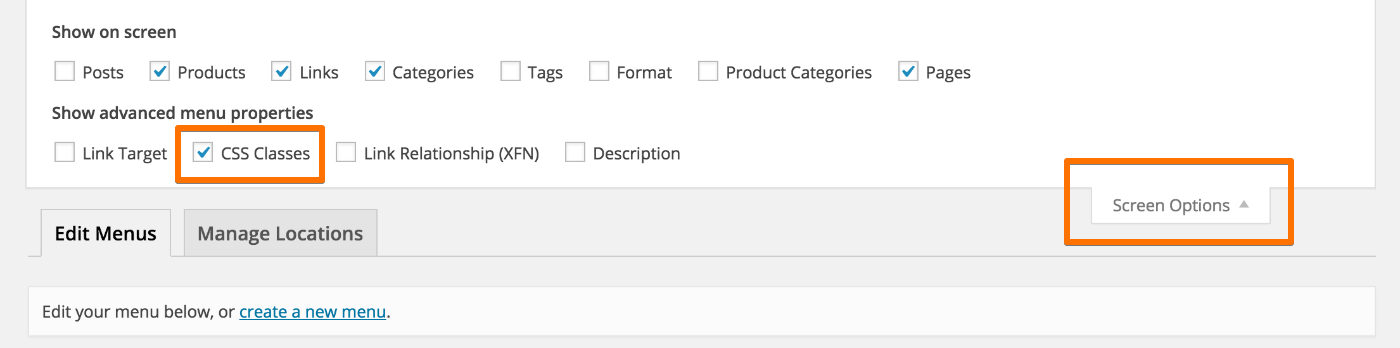
Notice the CSS classes assigned to the custom menu items. If you don't see the option to enter CSS classes, click on the Screen Options tab in the top right corner of your screen then select the CSS Classes checkbox in the Show advanced menu options area.

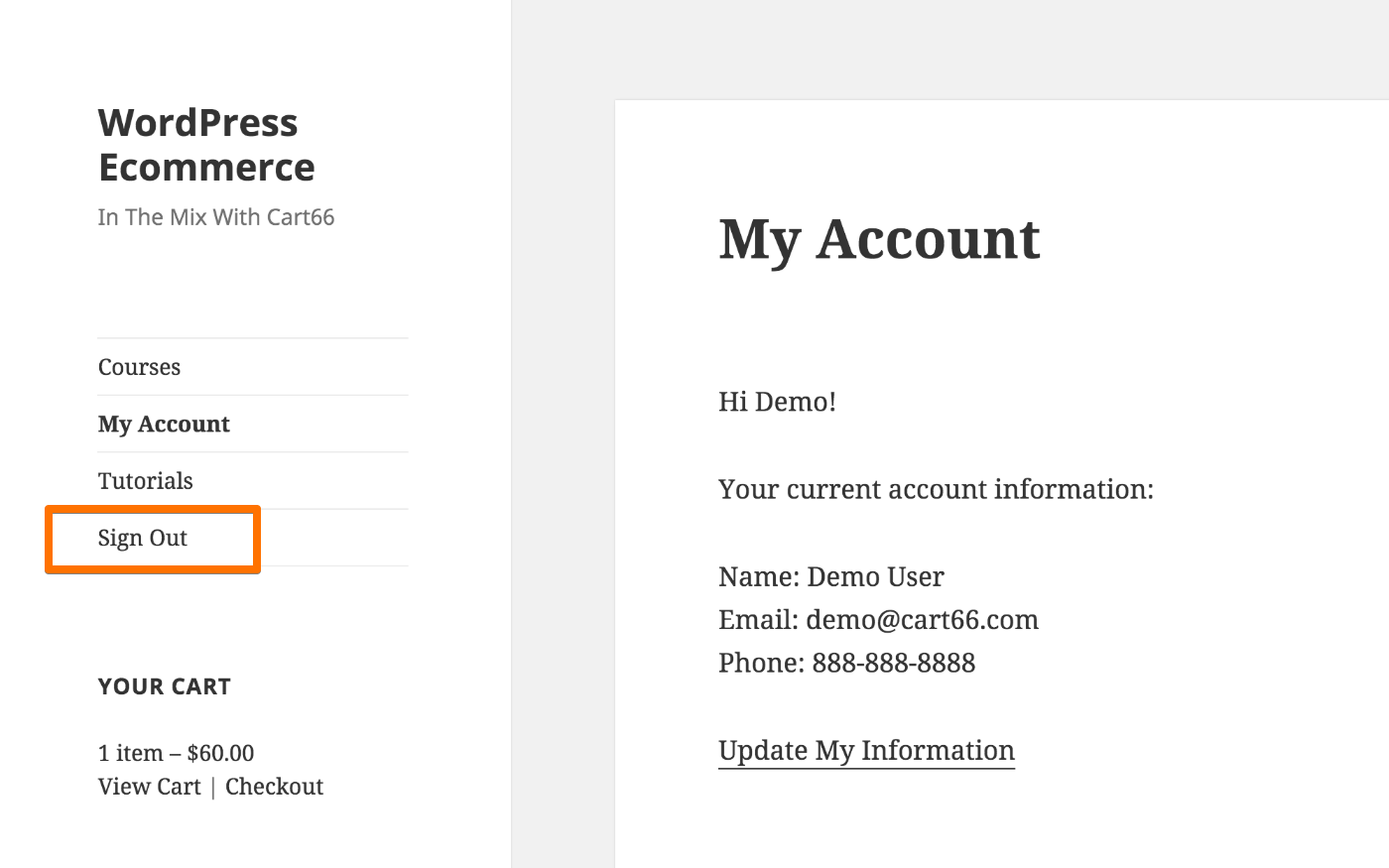
That's all it takes. When a visitor is signed out, only the Sign In menu item will be visible. When the visitor is signed in, only the Sign Out menu item will be shown.

Only the Sign Out menu item is visible when the visitor is signed in.
If you have areas on the screen you want to show or hide, this same technique will work with any HTML element. Note, however, it is not a secure way to block access to your premium content because a savvy user can manipulate CSS classes from the web browser. When controlling membership access you should use content restriction shortcodes to protect your premium content.
