Product Catalog Shortcode
Displaying Your Product Catalog
One of the nice things about Cart66 is that you don't have to have a special e-commerce theme to use it. It works with the theme you already have. The catalog shortcode embeds a nice grid based view of your products directly into the theme you are already using. There are some really nice features of the shortcode for sorting and filtering your products.
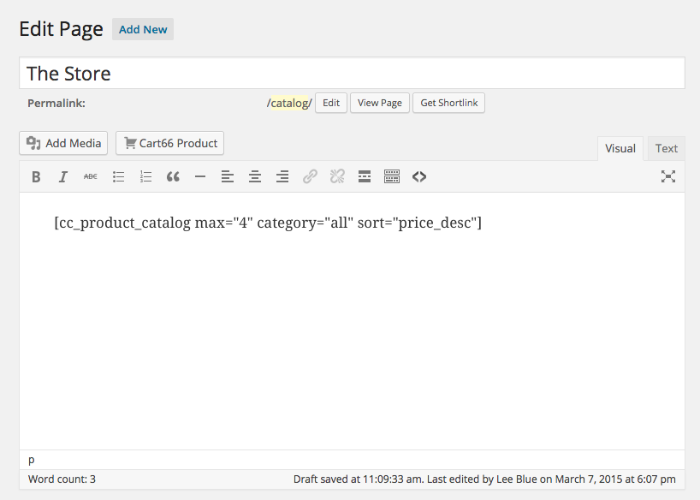
[cc_product_catalog max="4" category="all" sort="price_desc"]

Cart66 catalog shortcode showing main parameters in WordPress paged editor
The name of the page and the permalink (slug) are completely up to you.
Shortcode Parameters
All of the parameters are optional. If you do not provide a specific value, the default value will be used as described below.
max: The number of products to list per page. Default: 6
category: You can show all of your products regardless of category by omitting this parameter or providing the value "all" for the category. If you want to only show a particular category, enter slug for the product category you want to list. Default: all
sort: You can sort the products listed in the catalog with any of the following values for the sort parameter:
- menu: The menu order of the product posts (Default)
- price_asc: Price ascending
- price_desc: Price descending
- name_asc: Product post title ascending
- name_desc: Product post title descending
title: The title you would like to display over the catalog.
limit: Disable paging and limit the number of products displayed to the given number.
Title
Sometimes you only want to show a catalog if there are products to be displayed. For example, if you have a section on your home page devoted to featured products, but you currently don't have any featured products, you might not want to display the title over the catalog. In that case you can provide a title in the shortcode that will only be displayed if there are products to be shown.
The title will be displayed in an H3 tag with the class cc-catalog-title similar to this.
[cc_product_catalog title="Featured Products" sort="menu"]
<h3 class="cc-catalog-title">Featured Products</h3>
Limit
You may want to just show the first few items in a catalog. For example, you may want to list the first 3 products in a particular category on your home page but you don't want people paging through all of the products in that category right there. You can list just a few products on your home page and then provide a link to a separate page to view the whole catalog.
When you limit the products shown, the pagination navigation will not show up and the number of products shown is limited to the number you provide. Maybe you want to show your top selling products from the electronics category:
- Drag-and-drop sort your electronics products putting your most popular products first.
- Limit the catalog to show only three products
- Sort the catalog by menu position
- Title the catalog view something like "Popular Electronics"
[cc_product_category title="Popular Electronics" limit="3" sort="menu"]
Category
If you would like to create pages for each of your product categories, you can do that too.Suppose in your store you have two product categories: outdoor products and electronics. You make three pages total as follows:
The Store: This page show all of your products from all of the categories in your store using a shortcode like
[cc_product_catalog]
Electronics: A listing of only the products in the electronics category.
[cc_product_catalog category="electronics"]
Outdoors: A listing of only the products in the outdoors category.
[cc_product_catalog category="outdoors"]

Organizing Products In Categories
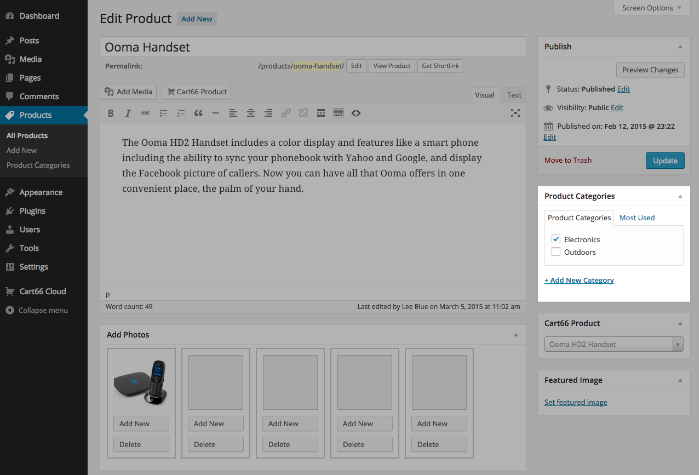
Cart66 products can be organized into product categories just like any normal WordPress post. When editing a Cart66 product, just select the category to which the product belongs.

Drag-and-Drop Control For The Menu Order
If you'd like to manually control the display order of the products in your catalog listing you can specify menu as the sort value (or leave out sort since menu is the default value). Then, install the plugin Intuitive Custom Post Order. Once installed, you can easily drag and drop the product pages.

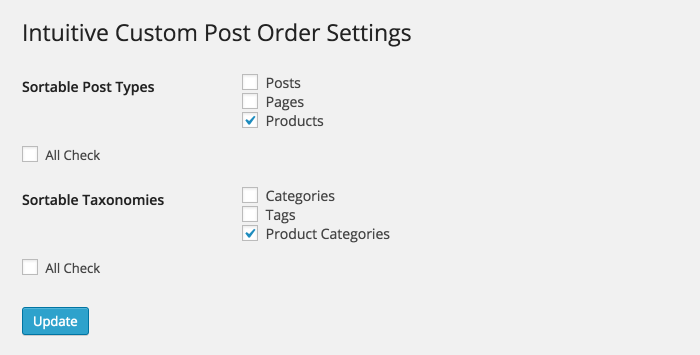
After you install and activate the Intuitive Custom Post Order plugin, you will want to go to the settings page for that plugin and select the post types and taxonomies you'd like to be able to sort. You can select as many as you'd like, but at a minimum, select the Products post type and the Product Categories taxonomy.

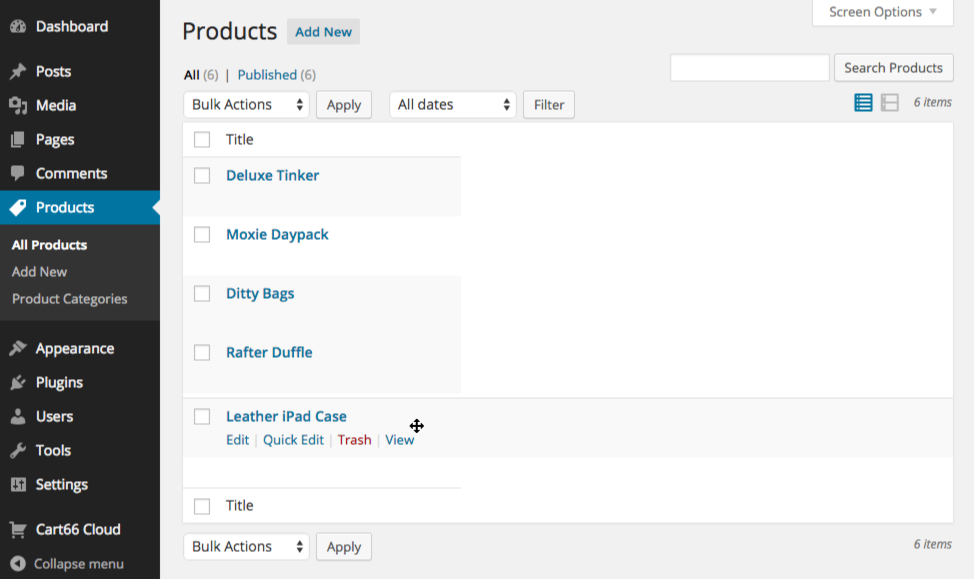
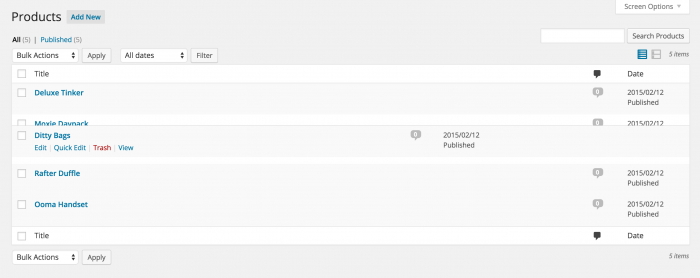
Once you have set the options above, navigate to your Cart66 Products tab and you will see that as you hover over your products you can click on the rows in the products table to drag-and-drop the products into any order of your choosing.

Conclusion
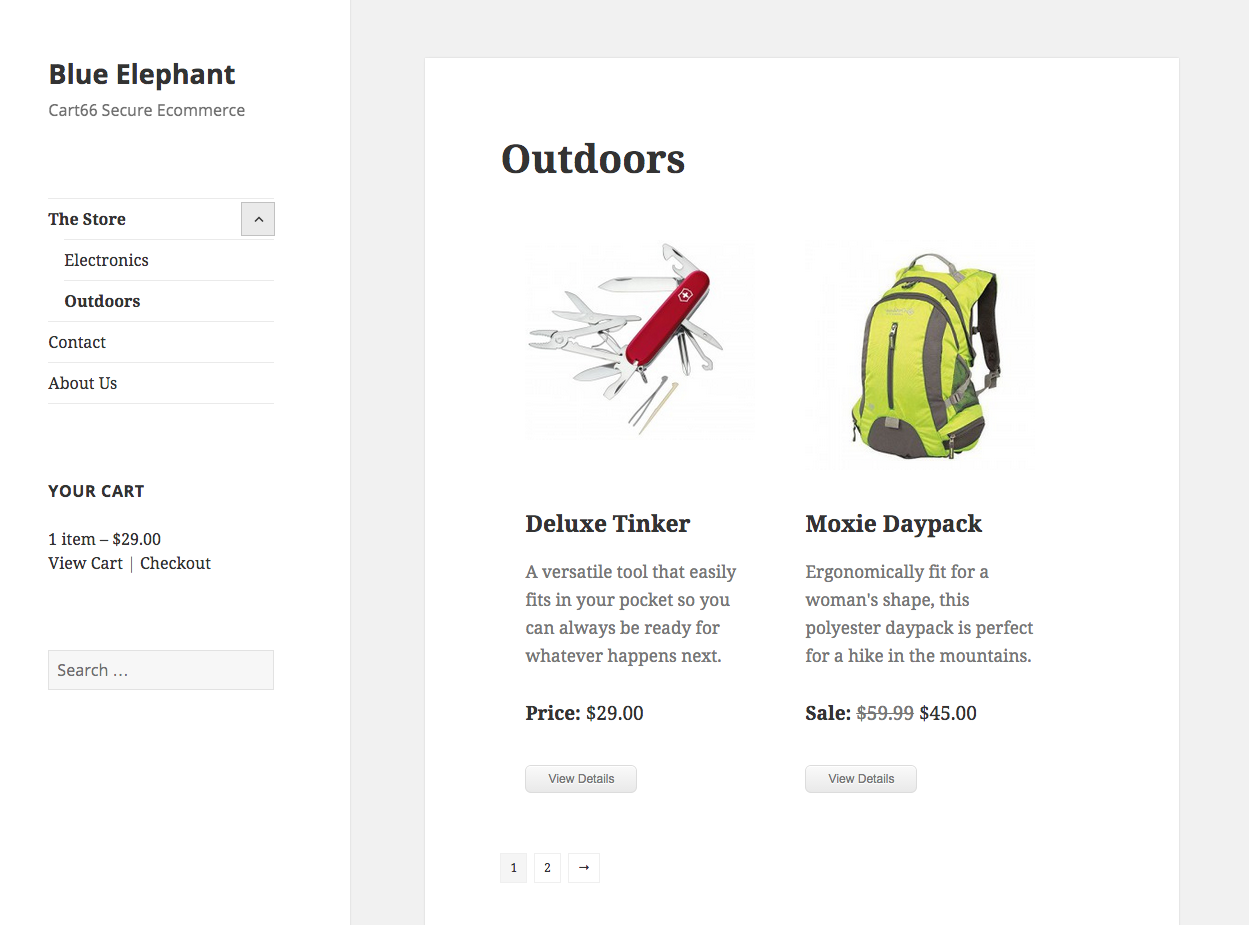
Here is a view of the WordPress Twenty Fifteen them showing the Cart66 Catalog view of the Outdoor products in our store.

Things to notice from the example above:
- The store with product categories listed in the left navigation
- Pagination of the products (set to two per page for demonstration)
- Product images
- Product short descriptions
- Price and sale price display
- Shopping cart widget in the sidebar
