Fixing Layout Problems
While virtually all themes can be used with Cart66, not all themes have support for the new Cart66 product post type introduced with Cart66 version 2.0. Many themes that do not explicitly declare support for the Cart66 product post type still look great. Sometimes, however, a theme will wrap the main content of a page in some fairly custom HTML markup or use some CSS classes to style the layout. Here are a few things you can do, if you notice the page layout isn't looking right when using the Cart66 product post type to display your products.
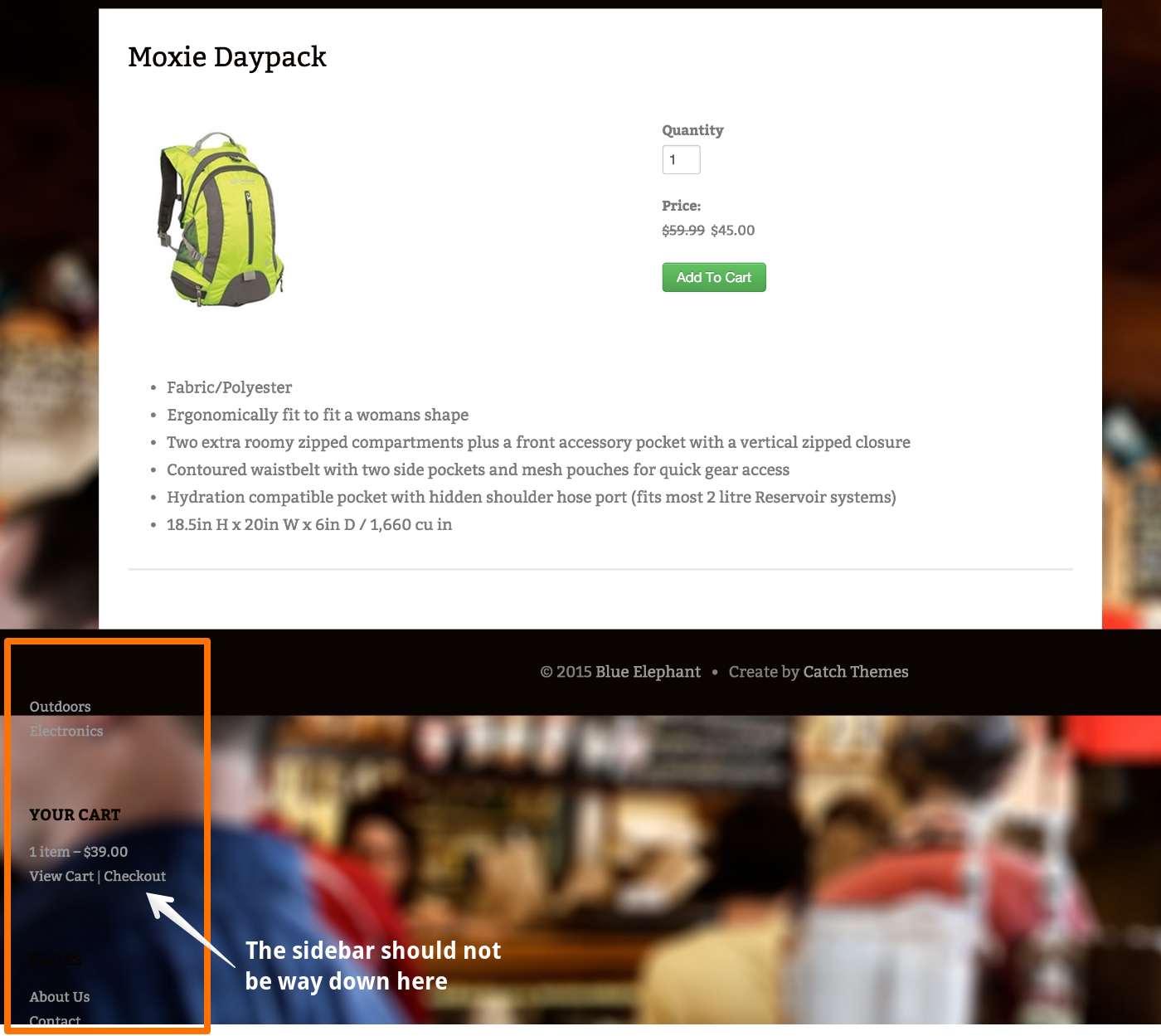
Most of the time, the problem you will notice is that your sidebar is thrown down to the bottom of the page. Here is an example using the theme Create by CatchThemes. You can see that the side bar is not being displayed properly as it is way down at the bottom of the page.

The sidebar should be along the left column of the page
Content Wrapper Settings
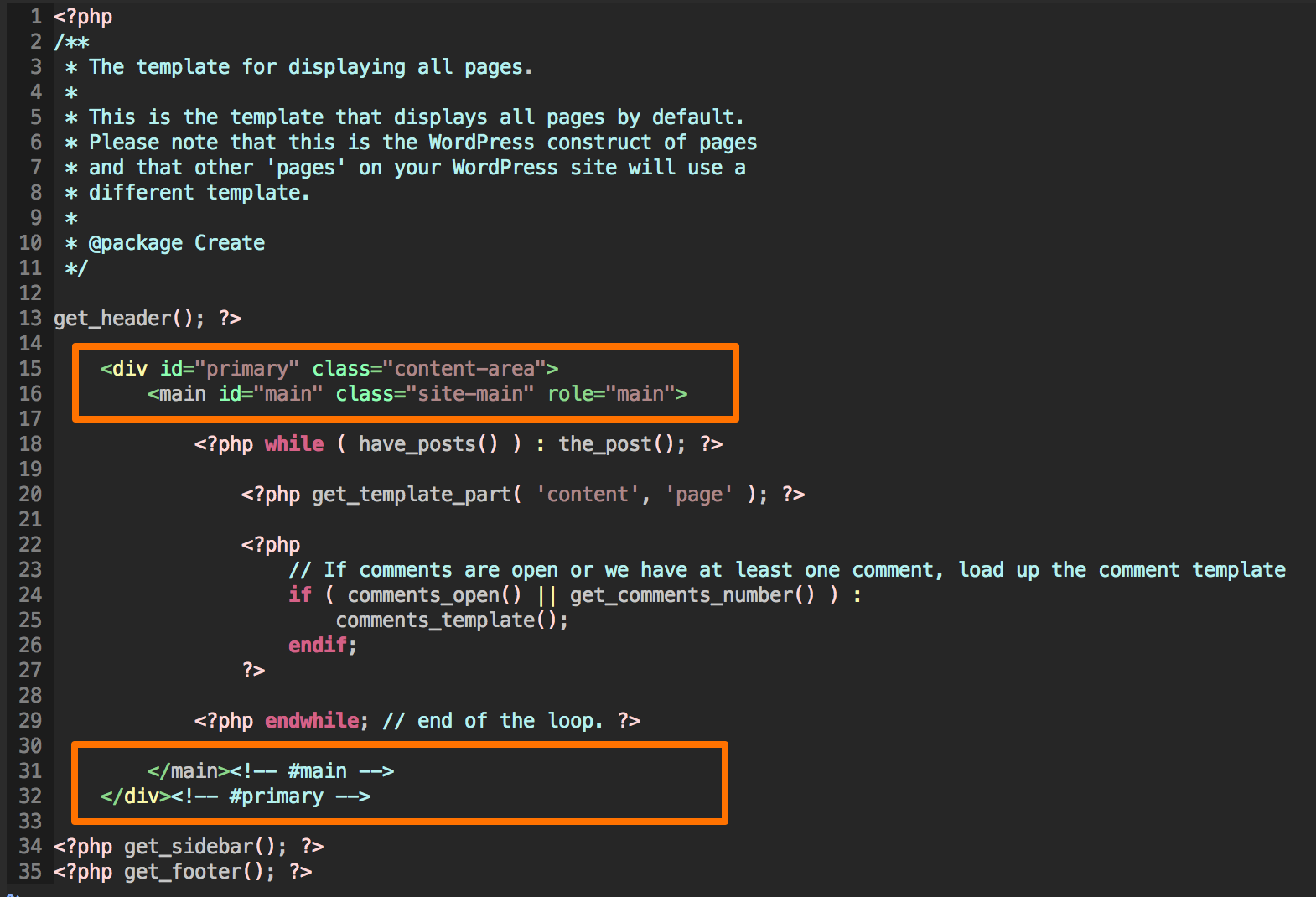
The problem is that this theme uses a couple classes to style the layout that Cart66 doesn't know about. So to fix the problem, open up the theme's page.php file and take a look at the markup. You will notice that all the content is wrapped in a couple tags as shown here:

The content is wrapped with two tags of HTML markup
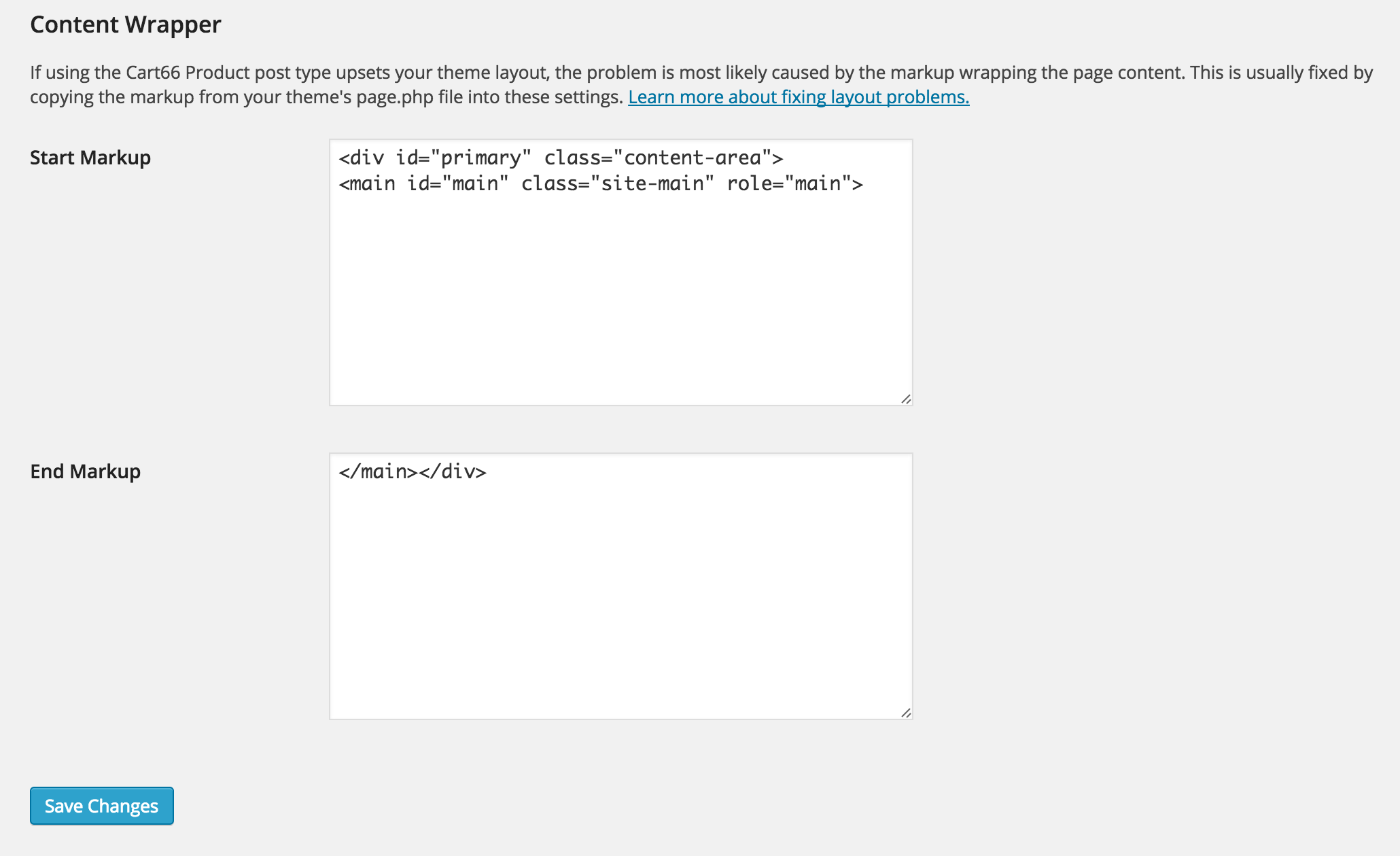
Simply copy and paste the opening and closing markup tags into your Cart66 Content Wrapper settings.

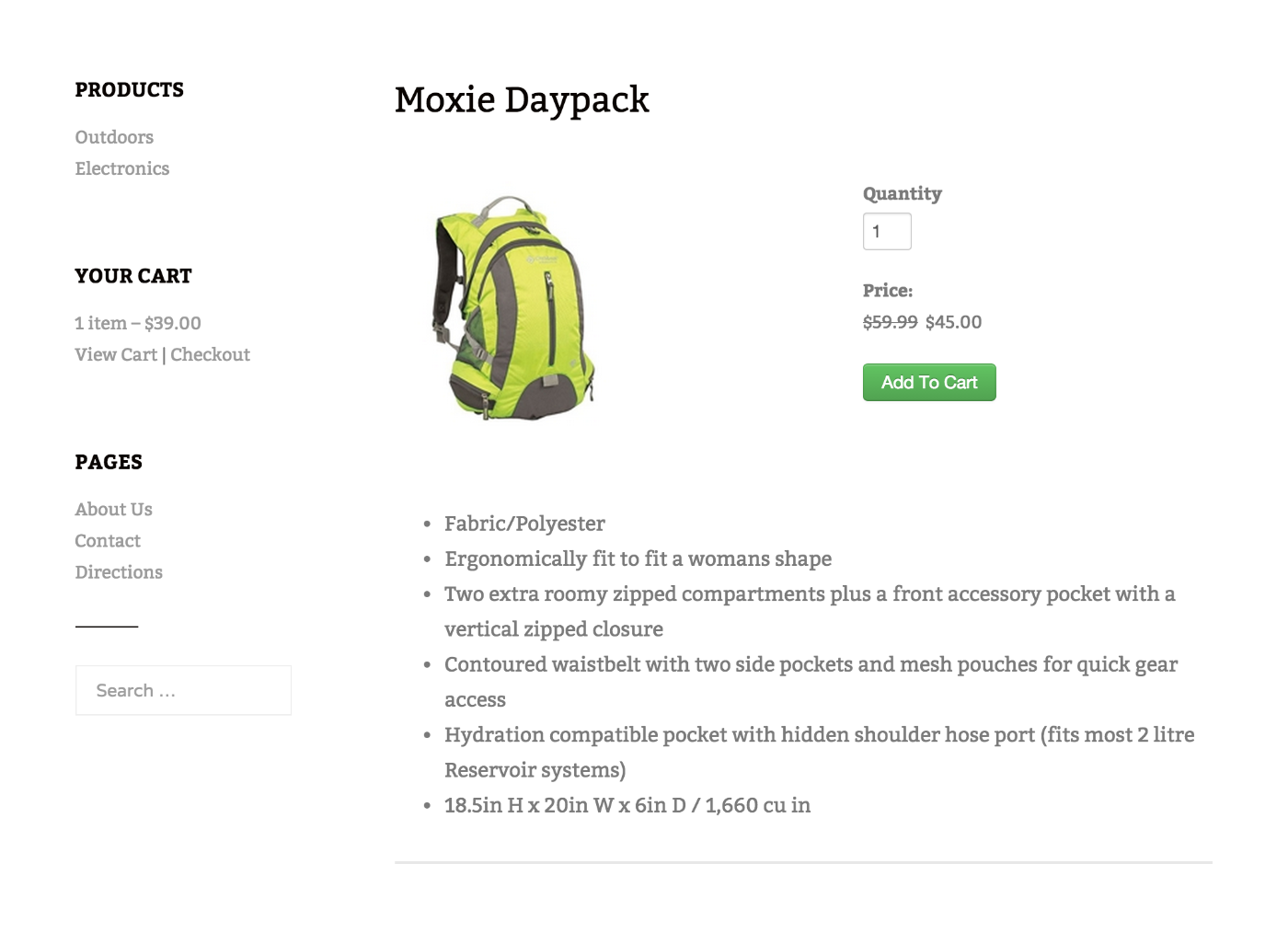
After saving the Content Wrapper settings, the sidebar is back to where it belongs.

The sidebar location is corrected now that the page content is wrapped with the correct markup
Using Cart66 Content Filters
If you'd prefer to achieve the same goal without using the Cart66 Content Wrapper admin settings, you can use the filters built into Cart66.
In your theme's functions.php file page the following code:
function start_markup( $content ) {
$content = '<div id="primary" class="content-area">';
$content .= '<main id="main" class="site-main" role="main">';
return $content;
}
add_filter( 'cc_before_main_content_markup', 'start_markup' );
function end_markup( $content ) {
$content = '</main></div>';
return $content;
}
add_filter( 'cc_after_main_content_markup', 'end_markup' );
If you use this code in your theme's functions.php file you SHOULD NOT use the code in the Cart66 Content Wrapper settings. Just pick one or the other.
Sometimes You Need More
If you find that the markup for the layout of your theme is too complex or has a dramatically different layout such as a three column layout, you can either:
